環境安裝的部份主要包括 NodeJS、Cordova 及 ionic 三個套件要注意。
window
首先必須開發環境要有 node.js,可以直接到 http://nodejs.org/ 去下載安裝。
window 安裝完畢,在 C:\Program Files\nodejs\bin. 可以找到nodejs
Mac
brew install node
測試安裝是否成功,安裝完畢,在開發環境上就可以使用npm安裝套件,所以可以直接打npm 測試是否有該 command Line 是否有安裝成功

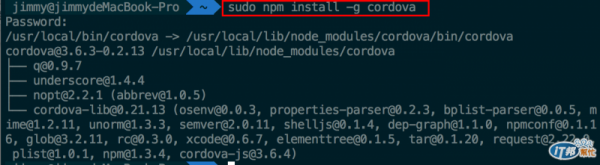
sudo npm install -g cordova

sudo npm install -g ionic

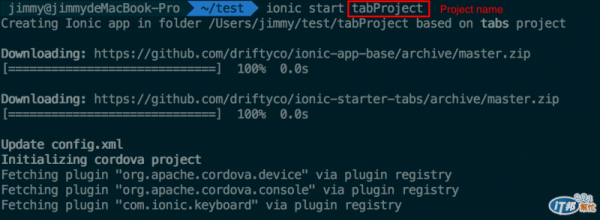
在terminal中輸入 ionic start [projectname]
若是成功安裝ionic,就可以順便 create 一個 ionic Project

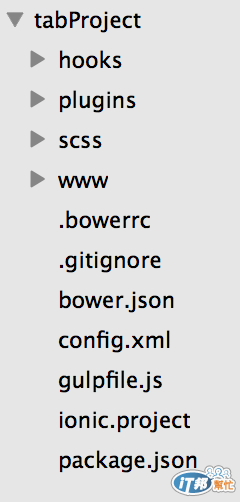
打開目錄查看一下是否有成功create project 成功,大致結構如下,往後的章節會再詳細的介紹 ionic Project的結構

若是能成功建立ionic 專案,表示你己經成功建立好ionic 的開發環境了,接下來幾天會陸續介紹 ionic 的語法及如果使用ionic 語法打造一個sample Project

sudo npm install -g cordova 在我的電腦會失敗
npm install -g cordova 在我的電腦會成功
請問該怎麼辦呢?謝謝!